The number of shoppers who bought from Shopify merchants increased by 52% from 2019 to 2020. Did product photography up the game?
Product photography isn’t just about making your product look sparkly and new. It assumes an indispensable part in your eCommerce store, going from expanding your crowd’s commitment to building dependable associations with them. That is the reason it is crucial for ace product photography. With regards to web-based business, product photography assumes a crucial part in assisting you with selling your products and assembling your image.
In this article, we’ll be going through gear, tips, and things to stay away from while taking top-notch Shopify product photography.
What is Shopify product photography?
Shopify has made product photography one of the main parts of a store. Many individuals overlook this, yet actually, it can assist with expanding deals significantly.
The motivation behind Shopify item photography is to urge guests to purchase your items by making them look engaging. It likewise assumes an exceptionally enormous part in dazzling your clients.
Proficient Shopify product pictures increase the value of your eCommerce business by improving your item posting. It lays out visibility for your business and gives a feeling of confidence in your store.
You might feel that assuming individuals are perusing your store, adequately it’s. The fact that your store requires high traffic all. In any case, as per a review, the main piece of positioning your products comes from excellent pictures utilized on the page!
How do quality images affect sales on Shopify?
Shopify product photography is a significant part of selling on the internet. Selling on Shopify implies that you are currently joining many insightful vendors who pick Shopify because the stage deals with all specialized and functional issues. From web architecture to email promoting and facilitating administrations, the rundown is unending.
Be that as it may, Shopify doesn’t offer or assist with item photos. Henceforth, you want to decide how to deliver staggering Shopify product pictures that will allure clients to add your products to their wishlist.
It tends to be trying with a private venture financial plan that scarcely has any space to enlist a photographic artist. As an entrepreneur, this is one of the numerous jobs you should play.

Equipment needed for Shopify product photography
The following equipment is needed for Shopify product photography -
A. Camera
A typical inquiry is whether it’s worth the effort to put resources into a DSLR camera for product photography or on the other hand assuming a cell phone’s camera will do the trick. Many individuals accept that making product efforts requires a DSLR, yet the quality hole is getting more modest with each new age of cell phones.
At the point when it boils down to the particulars, a DSLR camera with a good focal point will constantly best a cell phone camera. It will generally be the best camera for product photography.
B. Lenses
Every sort of photography, including product photography, requests the utilization of reasonable lenses. The vast gap, strength, and different qualities of every lens will change. A few photographic artists imagine that main top-level lenses are suitable for their work. This isn’t generally the situation.
C. Tripod
A stand can’t be kept away from. Utilizing a tripod, you can even out even lines while shooting and keep your camera fixed and consistent. The ideal tripod for the work is impacted result details, brightening, points, and setting.

D. Lighting
You can involve various light hotspots for business product photography. It’s ideal to stay with counterfeit lighting. Be that as it may, assuming your specialty is something like one kind thing, it not just necessitates normal light, it demands it! For a very long time, regular lighting from a window is the most ideal choice.
E. Backdrops
Collapsible foundations are a practical and space-saving choice for product photographs that can be utilized outside or in a hurry. A large number of them crease up to 33% of their unique size and accompany helpful conveying cases, permitting you to pack and save different backgrounds.

Tips & tricks to improve Shopify product photography
Here are a few tips and tricks and help you improve your Shopify product photos -
1. Pick the right shape and size
Before you set up cameras, a fundamental initial step is to ensure you realize what rules you need to observe: is the site you’re utilizing going to force its limitations on factors like photo size, quality, or shape? Hence, following the shopify image size guideline is very crucial. The last thing you need is to shoot a stunning, top-quality rectangular spread, just to observe it resized into a grainy, cut-off box.
2. Use the right equipment
Actually, DSLR and mirrorless cameras are first in class for product photography, flaunting highlights like a tradable lens and the capacity to control for key variables like ISO, screen speed, and gap. Assuming you’re on the lookout for one of these cameras, recall that the higher the megapixel count the camera offers, the higher the quality.
3. Use the right sort of lighting
You can photo your items utilizing normal light or studio (fake) light. For normal light, set up your product outside or by a window, and other lights in the room should be turned off. You’ll get the gentlest normal light in the mornings and early nights, the purported “brilliant hours”- however, you ought to be cautious shooting under direct daylight on occasions such as high early afternoon, which can look excessively unforgiving. Marginally, cloudy days are great.

4. Keep the product in the focus
When picking props and foundation landscape, recollect that the principal objective of product photography is to sell the item, not (just) to take an excellent picture. Clients esteem appealing photographs, yet additionally, exactness: 22% of profits for online items happen because a “thing appears to be unique than the photographs.”

5. Use lifestyle images to tell the product’s story
Stories are probably the most integral assets around. While you’re selling a product, you’re not simply selling the thing without setting, you’re likewise selling a tale about how the product can help your client. This is the place where the way of life product photography can send your transformation rates soaring. Product photography catches products being used, in painstakingly styled scenes that assist with telling a story.
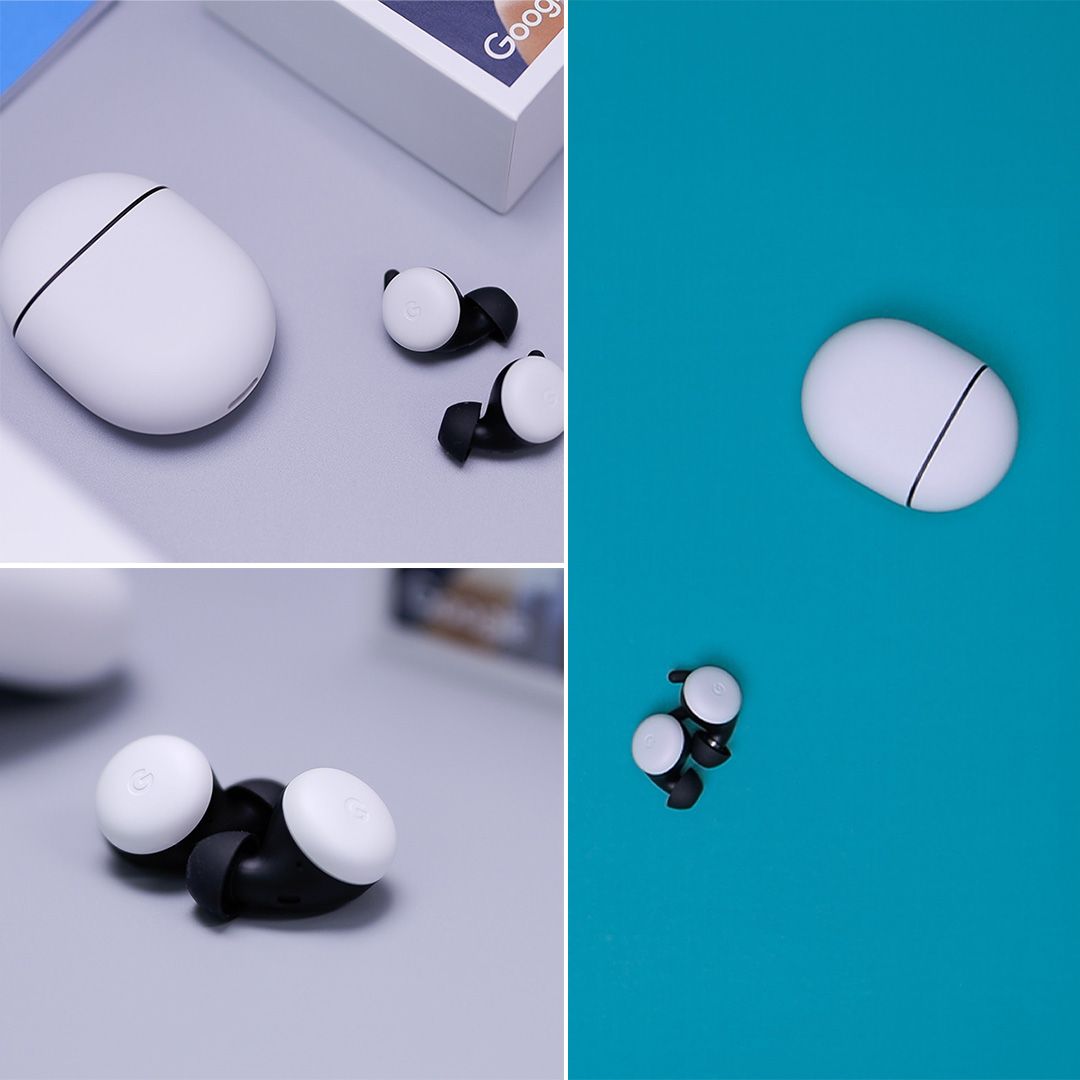
6. Make sure to click photos from multiple angles
The more product photos you transfer, the higher possibility of buying. This doesn’t imply that you ought to focus on numbers above quality. You simply need to give an adequate number of photos to help clients to picture your products.

7. Prefer a white background
For one or the other sort of lighting, ponder what backdrop you need to utilize. You can purchase explicit scenes and scenes to use for in-studio work. If you’re on a tight spending plan, you can make a plain white foundation out of a roll of unadulterated white butcher paper or poster board from a neighborhood craftsmanship store.

8. Avoid using too many filters
If you in all actuality do utilize props or non-white sceneries, keep them basic and applicable to the item. An excessive number of props will look diverting; on the off chance that they’re a lot bigger or more splendid than your product, or in surprising tones, they risk pulling center from the product
9. Use ‘Macro’ setting to show finer details
Could you change the point of the skip card? Is it conceivable to migrate the product? On the off chance that you’re shooting a wallet, for instance, you might begin with pictures of the wallet open, then happen to photographs of the wallet shut, lastly close up photographs of the sewing
10. Try using a flash diffuser
Flash diffuser is a basic light modifier that connects to the upper piece of an outside streak unit. It’s utilized to relax or spread the brutal, thought light that blasts out of the blaze, making an all the more even and complimenting light regarding the matter. It is beneficial for use in product photography.

11. Play with color psychology
When it comes to color psychology and what it means for how a watcher deciphers a picture, there are a few significant variables. Colors rouse specific states of mind and communicate explicit mental sentiments. Accordingly, learning its mental impact as a photographer would assist you with depicting a disposition in a shot.
Common mistakes to avoid in Shopify product photography
Make sure you avoid these common mistakes when doing Shopify product photography -
1. Avoid a background blur
The foundation may not be the best concentration for you, however, it should be in the center for the stylishness of the whole picture. Regardless of whether you need to consolidate a shallow profundity of field, it doesn’t help the item.
2. Avoid inconsistency in the photos
Consistency is a vital component of eCommerce marketing. Irregularity will prompt an absence of dependability in your buyers.
3. Avoid confusing compositions
Your photograph may not be an accommodation for a photography presentation, however, it requires you to adhere to the guidelines of essential photography creation. Yet again an item photograph is about the feel of the picture overall. It’s not just about featuring the thing.
4. Don’t distract the viewer from the main product
The reason for a photography format is to coordinate the consideration of your watcher towards the main component in the scene. This single component, whether it’s a product, an individual, or a structure, ought to be the focal point of your creation.
5. Out of focus photo is a big no
Your Shopify products will have a mark of concentration, the primary component, that clients need to see. It’s critical to show this off, so the client wants to purchase your products.
6. Be careful about reflections and shadows
This is something that can be kept away from assuming you know the legitimate points to take photographs at and where to put your lights. If you don’t, then it may very well be more enthusiastic to dispose of the appearance in post-handling which makes it more troublesome on the off chance that you’re curious about post-handling devices.
Let DRESMA handle your Shopify product photography
On the off chance that your photographs are dull, topsy-turvy, or terrible, you invalidate the whole point of your web-based store. Therefore product photography for Shopify has become so significant nowadays, particularly assuming that you’re selling excellent items.
DoMyShoot is a product photography app designed specifically for online sellers to simplify their product photography workflows. Many sellers including Shopify sellers utilize Dresma's DoMyShoot to get high-quality product photos for their catalog listing, that too at fraction of the cost of a professional photoshoot.